this post was submitted on 30 Aug 2024
6 points (100.0% liked)
Programming
16975 readers
1288 users here now
Welcome to the main community in programming.dev! Feel free to post anything relating to programming here!
Cross posting is strongly encouraged in the instance. If you feel your post or another person's post makes sense in another community cross post into it.
Hope you enjoy the instance!
Rules
Rules
- Follow the programming.dev instance rules
- Keep content related to programming in some way
- If you're posting long videos try to add in some form of tldr for those who don't want to watch videos
Wormhole
Follow the wormhole through a path of communities [email protected]
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments


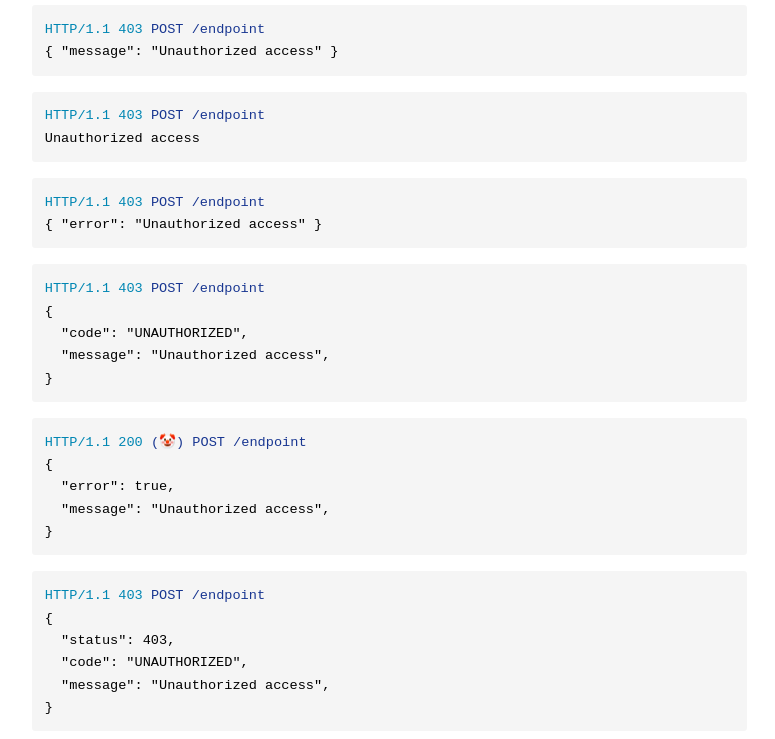
Respect the Accept header from the client. If they need JSON, send JSON, otherwise don't.
Repeating an HTTP status code in the body is redundant and error prone. Never do it.
Error codes are great. Ensure to prefix yours and keep them unique.
Error messages can be helpful, but often lead developers to just display them in the frontend, breaking i18n. Some people supply error messages in multiple languages, depending on the Accept-Language header.
This guy backends ☝️
Oh boy I feel this one.
My API is meant for scripting (i.e. it's for developers and the errors are for developers), but the UI team uses it and they just straight display the error from their HTTP request for none technical people which might also not get to know all the parameters actually needed for the request.
And even when the error is in fact in my code, and I sent all the data I need to debug and replicate the error, the users can't tell me because the UI truncates the response, so the user only sees something like
Error in pe1uca's API: {"error":"bad request","message":"Your request has an error, please check th... (truncated). So the message gets truncated and the link to the documentation is also never shown .-.To be fair if it's an exceptional error message (i.e. database timeout; not incorrect password) I don't think i18n matters that much. Most people will just be googling the error message anyway, and if not it should be rare enough that using Google translate isn't an issue.
If anything i18n makes things way worse for everyone. Ever tried to diagnose a semi-obscure Windows or Android error on a non-English locale? Pretty sure that's one of the activities in the inner circles of Hell. Bonus points if the error message is obviously machine-translated and therefore semantically meaningless.
Unique error codes fix this if they remain visible to the user, which they usually don't because Mr Project Manager thinks it looks untidy.